Fix: Gatsby on Netlify giving error code on 404 pages
I have a Gatsby site hosted on Netlify, and it gave me the following error instead of a 404 page when visiting a URL that doesn't exist:
Runtime.ImportModuleError - Error: Cannot find module '/var/task/.cache/page-ssr' Require stack: - /var/task/.netlify/functions-internal/__dsg/__dsg.js - /var/task/__dsg.js - /var/runtime/UserFunction.js - /var/runtime/index.js1Runtime.ImportModuleError: Error: Cannot find module '/var/task/.cache/page-ssr'2Require stack:3- /var/task/.netlify/functions-internal/__dsg/__dsg.js4- /var/task/__dsg.js5- /var/runtime/UserFunction.js6- /var/runtime/index.js7 at _loadUserApp (/var/runtime/UserFunction.js:202:13)8 at Object.module.exports.load (/var/runtime/UserFunction.js:242:17)9 at Object.<anonymous> (/var/runtime/index.js:43:30)10 at Module._compile (internal/modules/cjs/loader.js:1085:14)11 at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)12 at Module.load (internal/modules/cjs/loader.js:950:32)13 at Function.Module._load (internal/modules/cjs/loader.js:790:12)14 at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:75:12)15 at internal/main/run_main_module.js:17:47This error is due to the @netlify/plugin-gatsby plugin that Netlify uses with Gatsby sites. You can fix the error by using the following environment variable in Netlify: NETLIFY_SKIP_GATSBY_FUNCTIONS=true
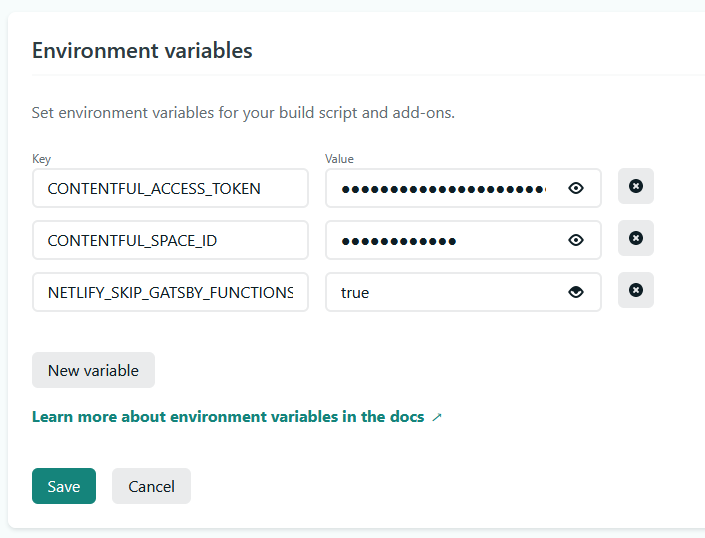
Place it inside the environment variables section in Netlify as image below suggests.

After this, just rebuild your site, I would recommend the "Clear cache and deploy site" option just in case.
I hope this fixed it for you, it sure did for me!
Edit at 19th of May 2022: Updated what the error is, it used to be this one previously:
1{"errorType":"Runtime.ImportModuleError","errorMessage":"Error: Cannot find module '/var/task/.cache/page-ssr'2Require stack:3- /var/task/.netlify/functions-internal/__dsg/__dsg.js4- /var/task/__dsg.js5- /var/runtime/UserFunction.js6- /var/runtime/index.js","trace":["Runtime.ImportModuleError: Error: Cannot find module '/var/task/.cache/page-ssr'","Require stack:","- /var/task/.netlify/functions-internal/__dsg/__dsg.js","- /var/task/__dsg.js","- /var/runtime/UserFunction.js","- /var/runtime/index.js"," at _loadUserApp (/var/runtime/UserFunction.js:202:13)"," at Object.module.exports.load (/var/runtime/UserFunction.js:242:17)"," at Object.<anonymous> (/var/runtime/index.js:43:30)"," at Module._compile (internal/modules/cjs/loader.js:1085:14)"," at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)"," at Module.load (internal/modules/cjs/loader.js:950:32)"," at Function.Module._load (internal/modules/cjs/loader.js:790:12)"," at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:76:12)"," at internal/main/run_main_module.js:17:47"]}