Reasons to use Gatsby
I have been developing Gatsby sites for around two years now, and I continue doing so, so clearly Gatsby is doing something right. This article will go through the things that I consider to be the reasons why I like using Gatsby and see it as beneficial as both development experience and as a finished product for my clients. My Gatsby knowledge is based on the tens of Gatsby sites I have built or maintained, and on the research and writing of a 50-page academic thesis that I wrote about Gatsby in Finnish.
This article is meant for developers, which means that I expect you to know the basics of web development and what React is (as Gatsby is built on top of React).
Table of contents
The static generation
What separates Gatsby from just simply using React? The static generation. What this means is that while Gatsby uses React, and you as a developer will be writing React code, the end result will be HTML and CSS files with JavaScript (React) sprinkled on top of it.
If you develop a site using just React, that means when the visitor visits the site, they will execute JavaScript (React) to render the site. If the visitor has JavaScript disabled, they will see nothing, as React can’t be executed. What Gatsby does is it builds the HTML and CSS files on build time based on all the React code you wrote. If a visitor visits a Gatsby site with JavaScript disabled, they will still see all the content and styling, they just won't have any React functionality, such as menu button functionality. If you want to see the static Gatsby output in action, you can just disabled JavaScript right now and refresh this page, as this page has been built with Gatsby.
Why is static generation beneficial? Well, that gets us to the second topic – why Gatsby is fast.
Gatsby is fast
First reason: the static generation.
Let’s go back to how React handles its rendering again. When you visit a React site, you will first load the HTML file. That HTML file is empty and just tells your browser to load the JavaScript file that contains React. Now React will load all the components and CSS files (or inline CSS). Now after those components load and render, you will finally see content. Most of this happens so fast that with a good internet connection and device you probably don’t notice the long process that happens, but if you were to throttle your internet speed (or just have bad internet), you would definitely see some delays after loading the page.
As Gatsby builds HTML and CSS files, it eliminates the JavaScript loading out of the initial content rendering. When you visit a Gatsby site, you first load the HTML file that has all the content, and that HTML file also links to a CSS file or has inline CSS. After the CSS loads, you already see the content and styling without loading any JavaScript. That doesn’t mean that you won’t load any JavaScript – Gatsby still loads React, but that happens after you see the content. This makes the page load faster than plain React, and there is nothing React can do to achieve this kind of loading speed as the web simply has been built in a way that makes plain HTML always faster than JavaScript.
Second reason: the fast page switching
Well, the fast page loading is nice, but what about switching between pages? If you click a link on the page and it loads another internal page, doesn’t it still take a bit of time to load the HTML for the new page and result to a quick white screen? That’s where the Gatsby’s <Link> component comes in. It is basically just a regular <a> element that has a hover behaviour and on-screen entering behaviour. When you scroll down a page and a link appears on the screen, Gatsby will start to load that page already with low priority. If you hover over that link, Gatsby will start loading that page with high priority. This means that when you click the link, the new page will load immediately, as Gatsby has already been loading that page behind the scenes even before you clicked it.
The amount of headless CMS options
What a headless CMS is in one sentence: a headless content management system (CMS) enables building pages and writing posts with zero coding knowledge after the connection between Gatsby and a CMS has been built by a developer. This is very helpful when enabling marketers and content editors the ability to edit website content.
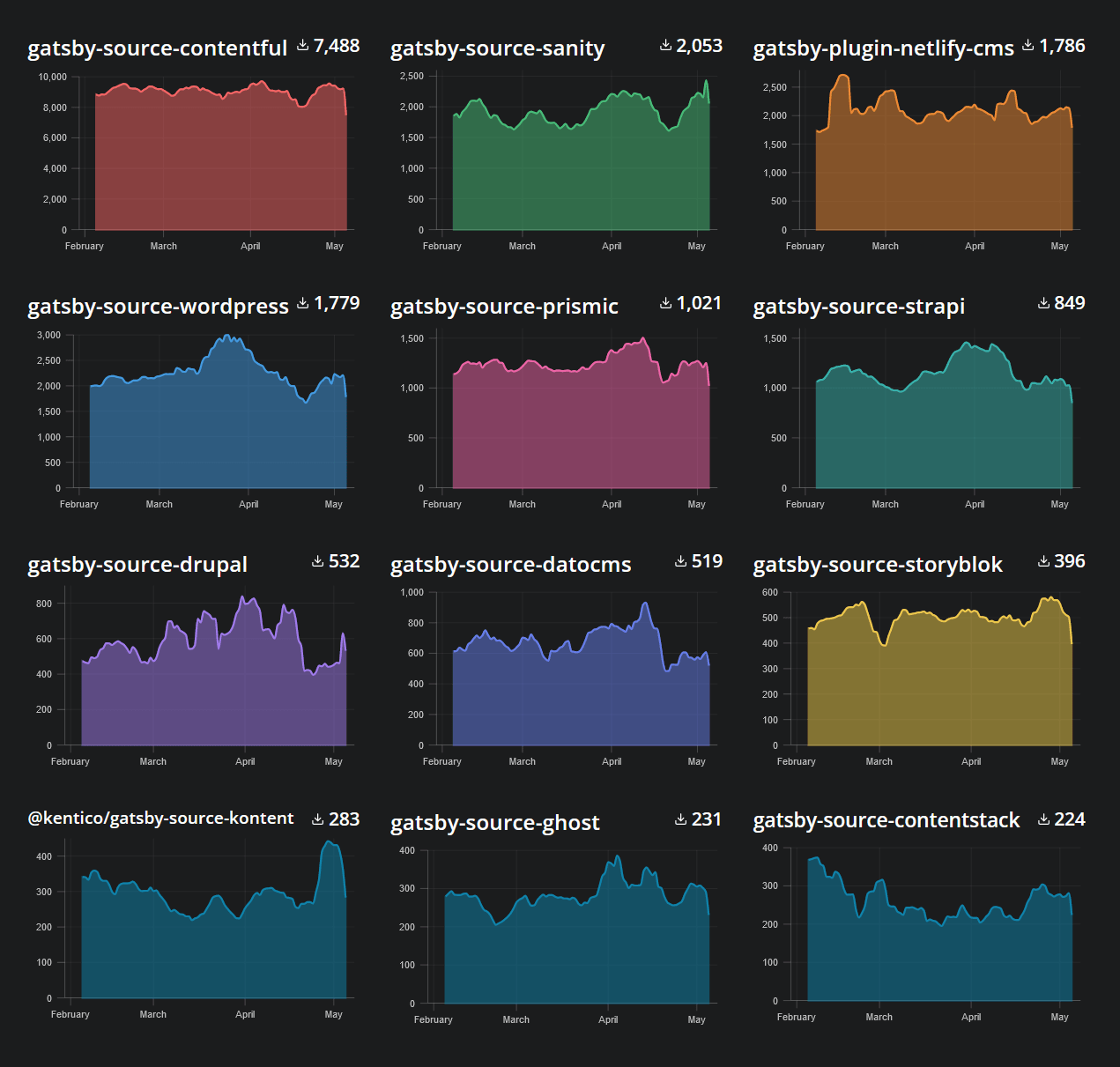
Gatsby has both official and community-run source plugins that enable connecting a Gatsby site somewhat easily to a bunch of CMS services. The most popular CMS choices are the following: Contentful, Sanity, Netlify CMS, WordPress, Prismic, Strapi, Drupal, DatoCMS, Storyblok, Kontent, Ghost, Contentstack, GraphCMS.

Image shows the most downloaded Gatsby CMS source plugins within the last 3 months. Credit: T2 Media’s Gatsby source plugin trend information [5th of May, 2022].
While the source plugins provide you the bridge between the CMS service and Gatsby, you still have to handle the data retrieving using GraphQL, which happens to be the next topic.
GraphQL: the good and the bad
I have a love & hate relationship with GraphQL. The good sides of it are that you only query for the exact information that you need and the data that flows through React components stays small. For example when you query components from Contentful CMS to Gatsby, you can retrieve the date a component was created and updated on Contentful by adding it to the query. This is optional, nothing is returned by default, so you are in control of including or excluding it in the query.
The bad side of GraphQL in Gatsby is that it is so easy to break your build with it. Using GraphQL is a promise that the data will exist on the other end, meaning that if I add an input option “Title” to a staff section that lists all the employees for a company in Contentful CMS, Gatsby will now expect that said input will exist. If I add the titles for each employee and launch the site, it will build just fine, great. Later the company decides that it doesn’t want to show titles on the staff section and removes them. The field still exists as an option, but it isn’t filled even once, so Contentful doesn’t provide it anymore as it would be null. Now the build fails until either the “Title” option is removed from GraphQL query or at least one title is added on Contentful. A way around this is to create hidden dummy content inside Contentful so that there will always be something that returns through the GraphQL query, but it still is annoying that dummy content has to be constantly updated with new variations and options that get added to existing components. The point of this was that GraphQL can be a nightmare to work with from time to time.
Easy dynamic page generation
Having used both Gatsby and Next.js for dynamic page generation from CMS services, I prefer the way Gatsby does it. The dynamic page generation is controlled inside the gatsby-node.js file at the root of the Gatsby project. I really like how it happens and I haven’t had any problems with it in the last year or so (I can’t remember how it was when I started using Gatsby, two years is a long time ago).
The ecosystem
Another great part of Gatsby is its ecosystem of plugins and theme templates. Let’s start with the plugins: you can find a bunch of open-source Gatsby plugins that provide you with specific functionalities. These are very helpful in achieving time-saving functionalities, here are a few examples of plugins that I use almost on every Gatsby site I build: gatsby-plugin-sass enables the use of SCSS or SASS on your site, gatsby-plugin-image provides image optimization with minimal configuration, gatsby-plugin-sitemap builds you automatically a sitemap that includes all dynamically created pages too, gatsby-plugin-algolia enables search functionality on the site by connecting to the Algolia cloud service. All of these examples work right out of the box and they do their job great, except Algolia. You're a pain to set up, Algolia.
I never use the theme templates (“starters”), I always develop each of my Gatsby sites from scratch as that way the codebase stays relevant to the site and doesn’t have things that aren’t needed, and it’s easier to debug and keep track of the code. I understand that my client base (tech companies) expect clean and mostly hand written code, yours might not, for example if your client is the flower shop at the end of your street with a smaller budget than a global tech company, you might as well use a starter theme for their site. It still gets the job done, and you save a bunch of time!
Reasons to not use Gatsby
Let’s balance this article a bit so it doesn’t sound too favourable to Gatsby, as there are certainly reasons to also not use it.
You need backend functionality
If you need for example user registration, logins and other user-specific functionality, just go with Next.js. While there are ways to achieve these with Gatsby too, and Gatsby wants to be more than just static site generator, it is still easier to go with something else that can provide server-side rendered content instead of static generation.
Your content changes too often
If your content has to change often, the site will be in constant build mode and you should just use server-side rendering instead of static generation. A Gatsby site’s build time ranges from around 30 seconds to 5 minutes on average. If your site needs to be built over 10 times a day, I would probably go with server-side rendering instead.
It’s an overkill
If you’re building a website that has just 1-3 pages (such as a portfolio) and the website is not a learning project, then Gatsby might be an overkill. React is an overkill too. In my opinion a website that small should just be built without frameworks, plain HTML, CSS and JS works great and is so much easier to edit than starting a development each time something small has to be changed. If you want to show that you know how to use React and Gatsby or want to learn them, sure, use Gatsby for a portfolio.