Astro.js site development for Equipment Finance Canada
Industry: Financing
Visit: EquipmentFinanceCanada.com

The site gets the best possible Google Lighthouse scores.
The client wanted auto-generated location and industry-specific SEO pages.
Content editors have full control of the site without requiring developer's help.
The project
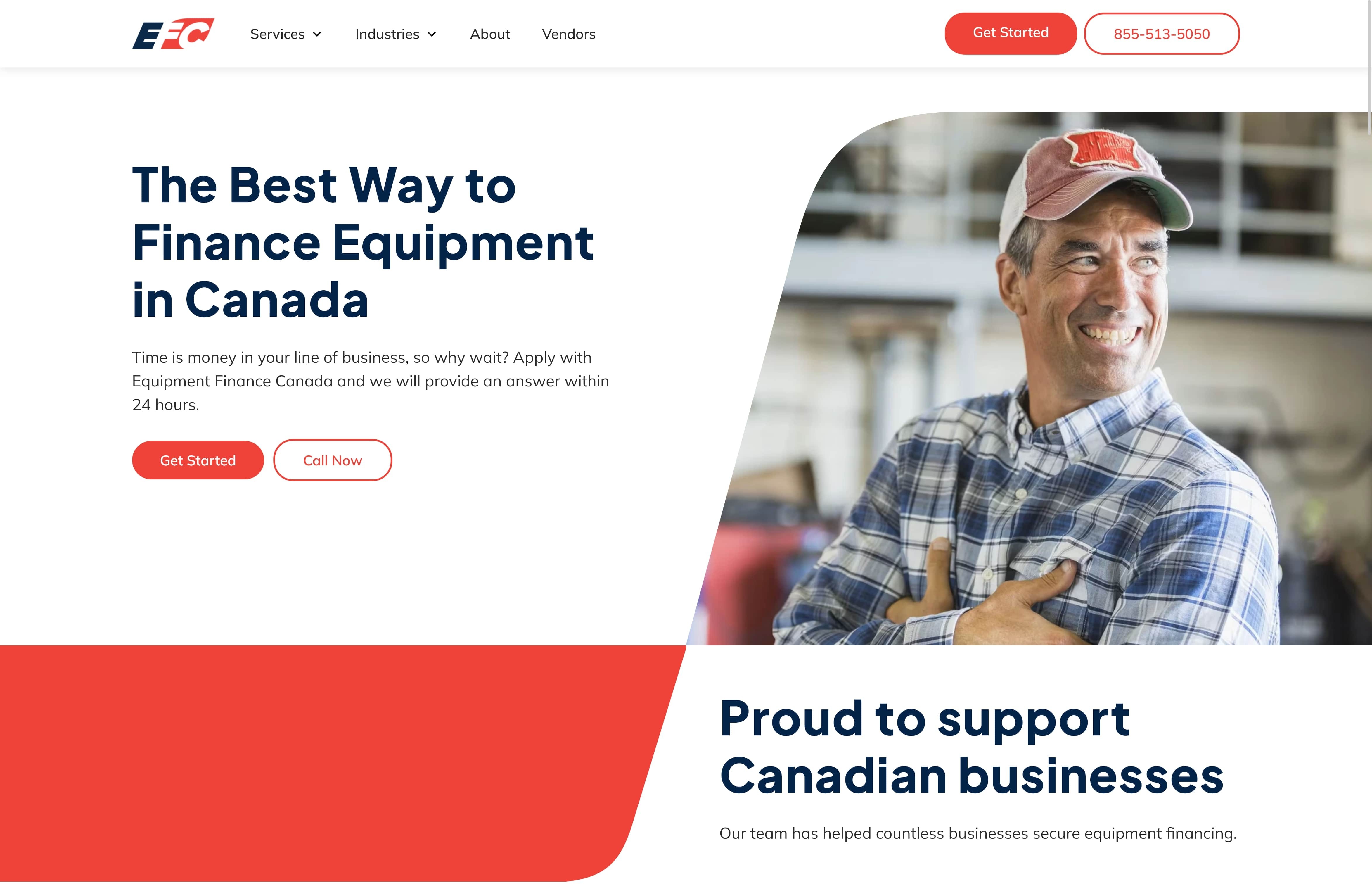
Equipment Finance Canada had new Figma designs that they wanted to be turned into a performance and search engine optimized website.
We decided that the best way to achieve is to use Astro.js for the code side, Storyblok as the CMS, and Vercel for the hosting.

The results
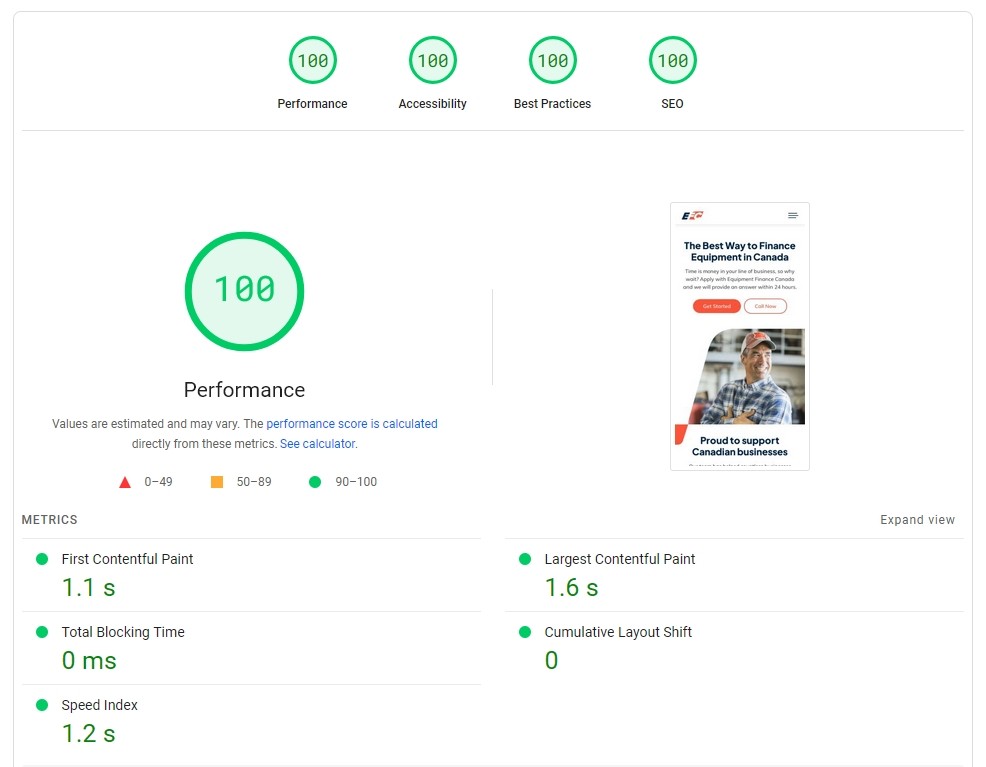
Perfect Google Lighthouse scores.
The site achieves the following on Google Lighthouse:
- 100 on Performance
- 100 on Accessibility
- 100 on Best Practices
- 100 on SEO
You can see the Lighthouse report here.

Coded exactly like designs in Figma
Equipment Finance Canada was impressed how we coded the site to look exactly like it was designed to look like on Figma.
No shortcuts - just great code and attention to the details.

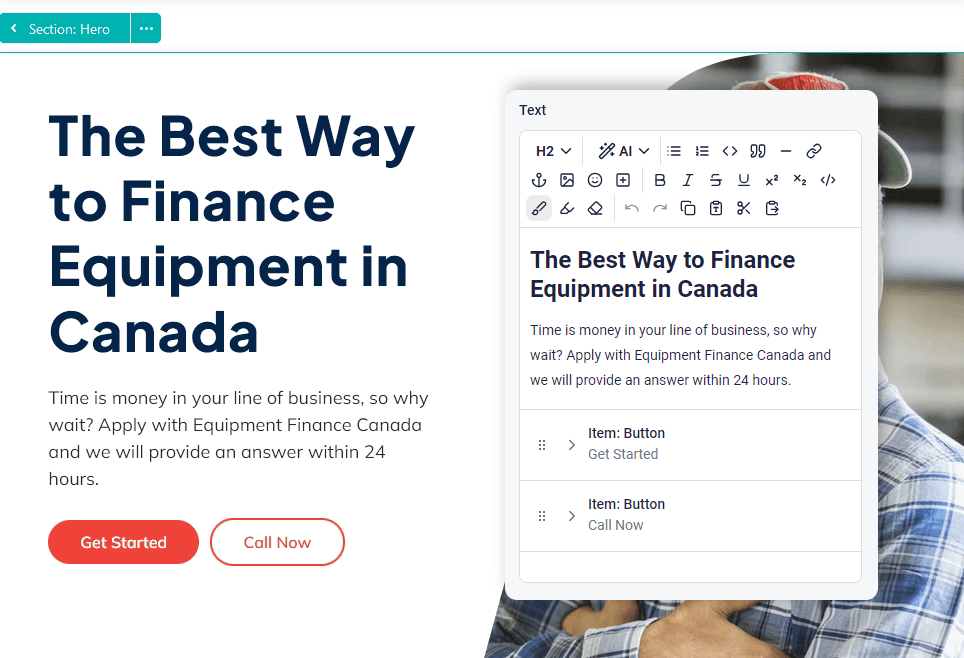
Full control over the content
The content editors can create pages completely on their own without any developer help. They can freely choose the page’s URL structure and create nested folders in the URL structure. Every component is available on every page in any order, and the contents of the components can be saved as a presets to be quickly added on more than one page with just one click.
The live editor makes it easy to edit the pages, as it updates in real-time.

Over 6700 SEO pages
The client wanted industry and location-specific pages.
We made it possible to turn a sheet into page generation logic, making it easy to publish large-scale amounts of pages.

We had the pleasure of working with Vaihe Media to bring our new website design to life, and we couldn’t be more impressed. From the very first call, we presented our vision and went over the scope of work, and Vaihe Media executed everything flawlessly. The work delivered was exactly what we discussed, from the animations to the page functions—every detail was spot on.
We were particularly pleased with the seamless setup of the site, from fast load times to a smooth and efficient back-end system. Jere with Vaihe Media truly is a master of his craft. He has an incredible understanding of what a customer wants, and the process involved minimal back-and-forth. The whole experience was smooth, efficient, and delivered exactly what we hoped for. We couldn’t be happier with the results and would highly recommend Vaihe Media to anyone looking for top-notch web development!
