On average the pages are fully displayed in only 0.3 to 0.4 seconds.
The page continously achieves a 99 mobile Lighthouse performance score.
Content editors have full control of the site without requiring developer's help.
The project
WorkED creates externships for students so they can have real work simulations in teams along with professionals from growing industries. They required a brand new marketing site with focus on page speed, SEO, ease of editing the content and ability to scale the site. We decided to use Gatsby as the foundation for the site, Storyblok as the headless CMS and Netlify as the static site hosting service.

The results
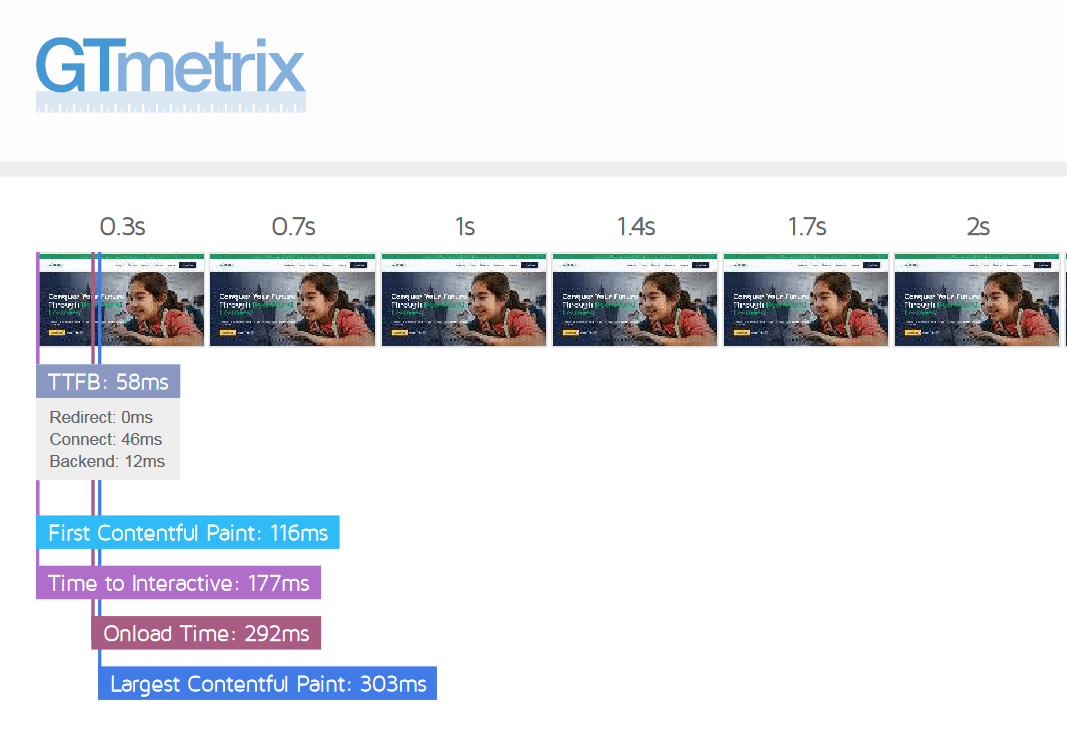
Page is fully displayed in only 0.35 seconds.
Have you heard about the page loading rule where users start abandoning the site if the loading takes longer than 3 seconds? Yeah, that won’t happen for WorkED.
On our GTmetrix tests, the page is constantly fully displayed in between 0.3 and 0.4 seconds. That’s less than half of a second, that is the true speed of Gatsby with proper understanding of the best practices in static site development.
* All tests are done on homepage before any 3rd party scripts are added on the site (such as analytics)
** This was true at the time of testing, your results might wary due to things out of our control, such as the performance of the CDN at the time when testing

The content writer’s dream: a live preview
Even though Gatsby provides static sites, it is possible to utilise a live preview editor by using React’s client side rendering to update the content in real time. This is exactly what happens on WorkED’s live editor view on Storyblok.
A Gatsby build is triggered only when the page is published. If the content writer only saves the content, they can continue previewing the edited page later again without having to wait for any queries or builds.
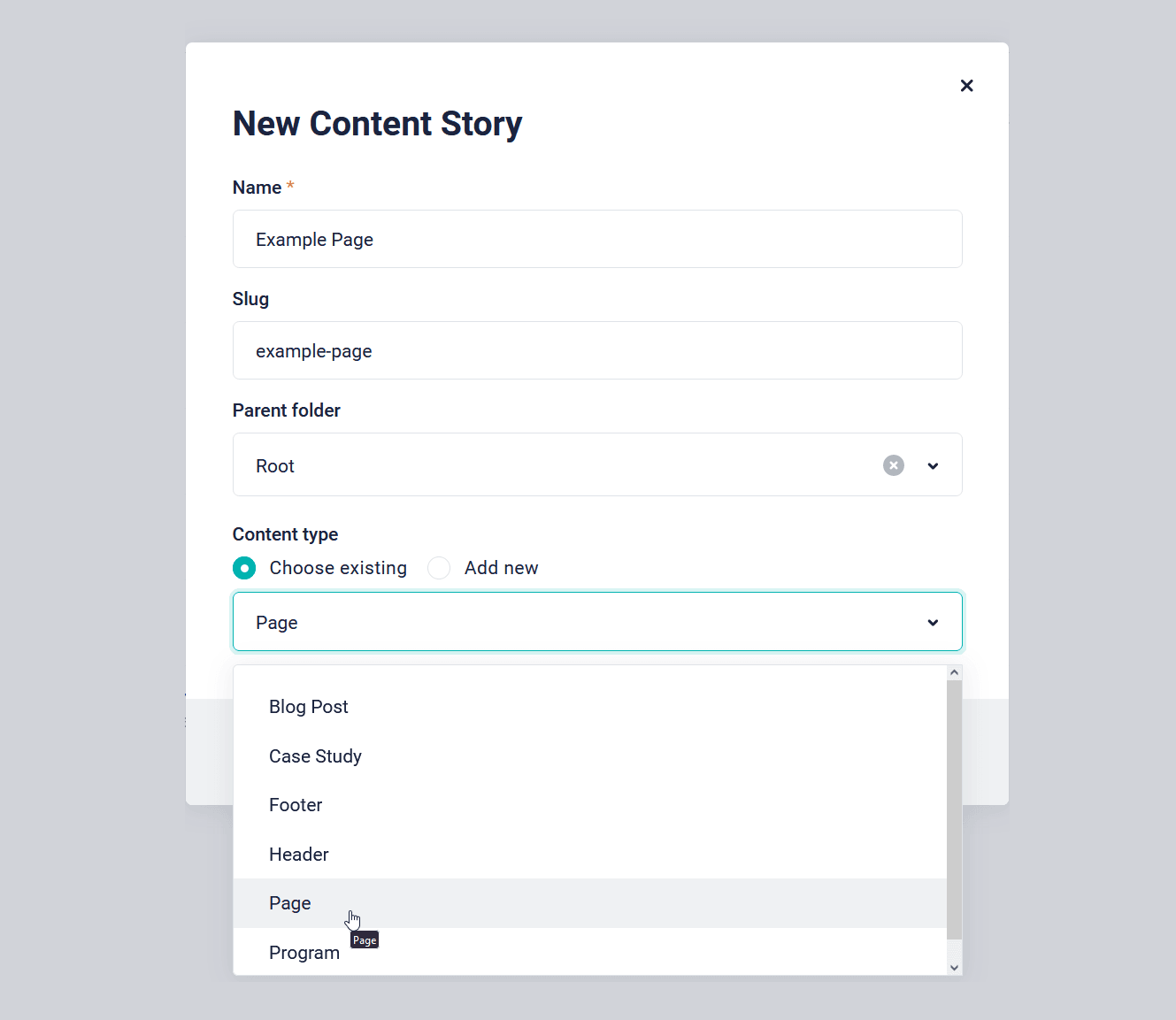
Full control over the pages
The content editors can create pages completely on their own without any developer help. They can freely choose the page’s URL structure and create nested folders in the URL structure. Every component is available on every page in any order, and the contents of the components can be saved as a presets to be quickly added on more than one page with just one click.
Any of the pages can even have their own unique headers and footers, which is an useful feature for landing pages.

Extremely customizable components
The components on the page are extremely customizable. The background colours can be changed with just a click, every text area can be populated with text, images and buttons, and text can be modified with custom classes that change the font size, colours and alignment.
Along with very customizable components, every page type accepts the same components and they can be copied from one page to another with just a click.
All of this results in a very enjoyable content editing experience, which results in higher quality content.
Vaihe Media has been a joy to work with on our projects. We wanted clean, high performance code that fits within a scalable and secure architecture and were struggling to find a development company that shared our vision, until we started working with Vaihe. Their methology is brilliant and we trust them to work autonomously on our projects. We truly appreciate their ability to grasp our business problems and work on solutions.
 – Jesse Aujla, CEO
– Jesse Aujla, CEO