Thanks to the new site, Spotless Laser increased their conversion rate by 350%.
Thanks to the store being a Jamstack store, the user experience and page loading times are amazing.
Even with such a high number of statically generated pages, the build time is less than a minute.
The project
Spotless Laser needed a marketing site for their two physical locations and an online e-commerce store for the skincare products they sell. They wanted high performance and good SEO, which is why they were looking for a Jamstack site. We ended up combining Gatsby, Storyblok and Shopify as a full CMS-based static site solution.

The results
Jamstack performance
As expected from a properly developed Jamstack site, the page performance is exceptional and loading times are great. Thanks to the instant live preview feature of Storyblok, content editors don't even need to trigger a build for the site to see what the changes on the site will look like, they can instantly see the updated page via client-side generation.
350% increase in conversion rate
The new website increased Spotless Laser’s conversion rate on organic traffic from 2-2.5% to 7-9%, and paid traffic to 14-19%. Thanks to better technical SEO, the site’s search engine traffic has also increased.

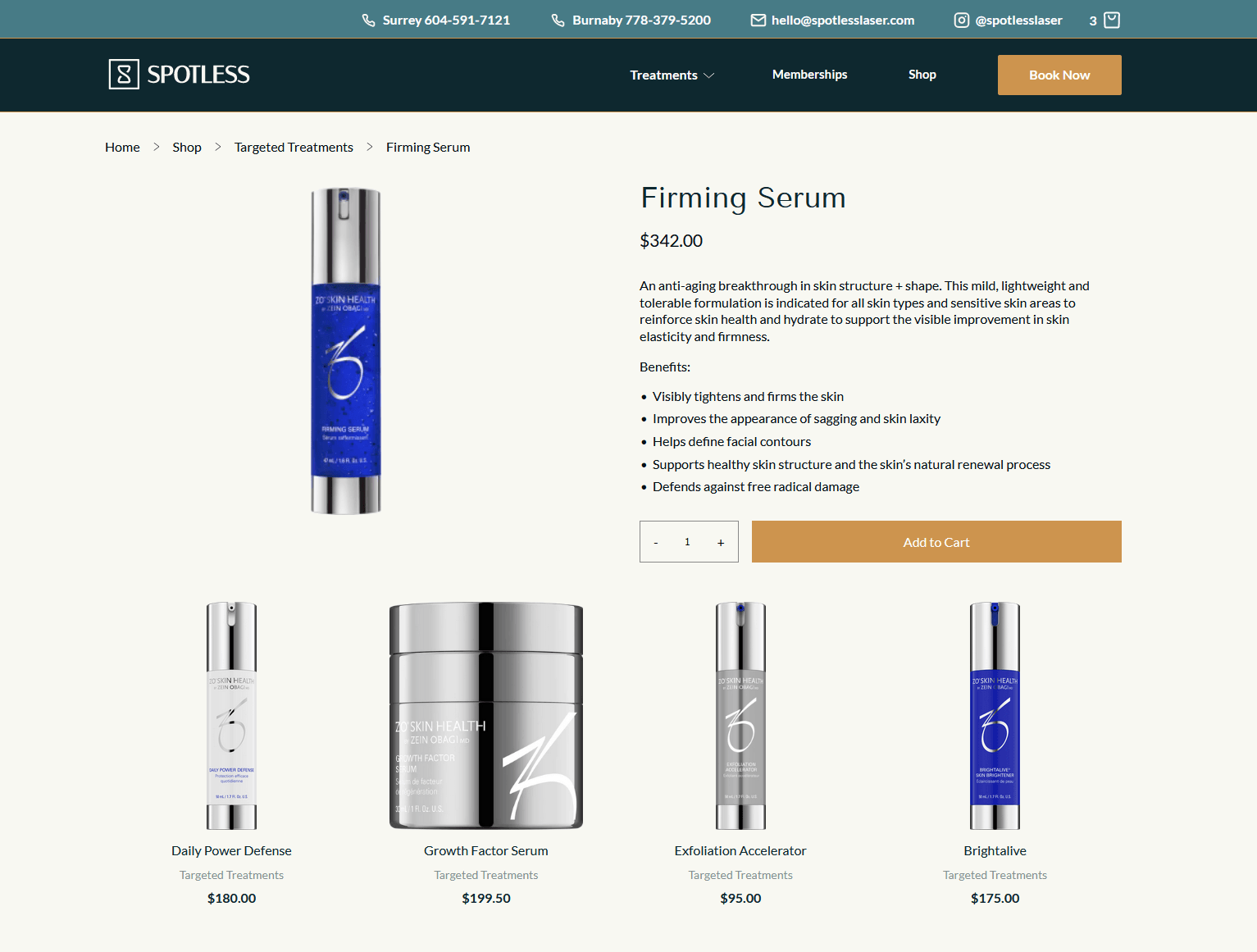
150+ products statically generated
By using Shopify as a headless e-commerce platform, we made it possible for the site to have a shop with while keeping all the benefits of a statically generated Gatsby site. Nothing on the site gets rendered via SSR, everything is available through build time. This is great for page performance and SEO.

240+ pages, less than a minute of build time
The site has a total of over 240 statically generated pages, while the build time on Netlify is only around 50-60 seconds. More often than not, sites of this size have their build times multiple times of that. This is thanks to the build time optimization that we do – no one wants to edit a site that takes ten minutes to build every time you hit “publish”.