Every page on their site achieves a full 100% Lighthouse score.
The site renders quickly and provides great user experience on slower internet speeds too.
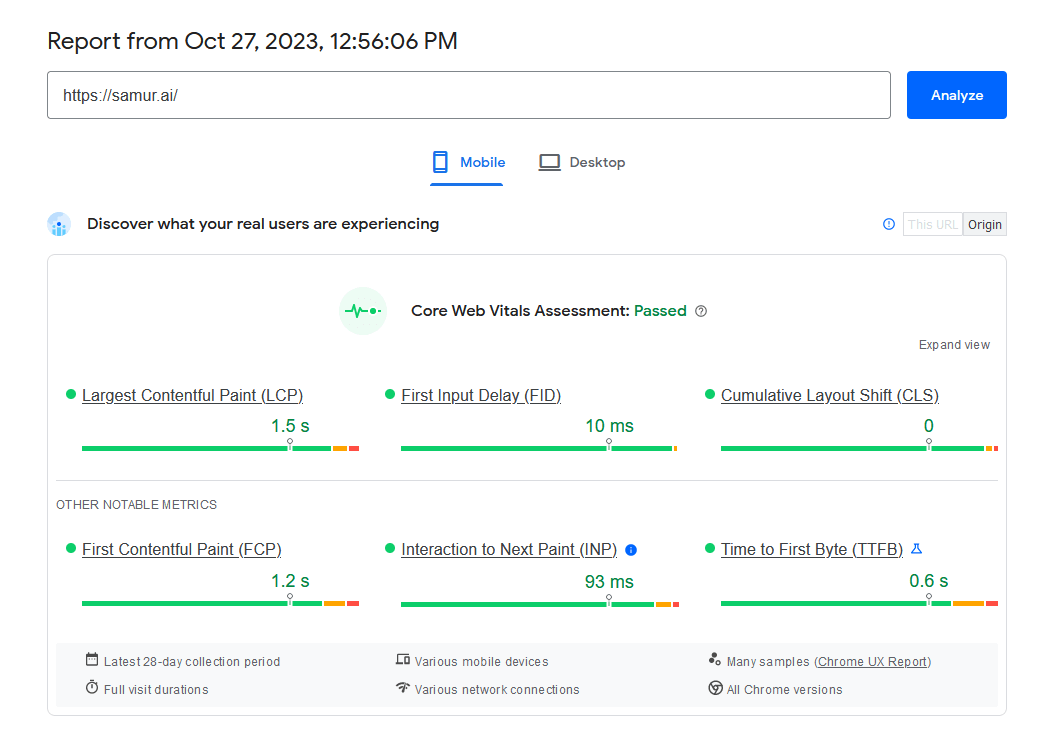
Core Web Vitals are Google's own real user metrics that are part of their search algorithm.
The project
Samur.ai wanted to migrate from WordPress to Jamstack. They wanted a deep focus on search engine optimization and page speed, and since their site has very little interactivity, Astro is a great choice for them. We developed their site using Astro.js, Storyblok CMS, and Vercel.

The results
See changes in real time using live-editor
Storyblok's live-editor enables real time content editing. No more doing changes and checking live site after publishing the changes to see if they look good – all changes can be done in real-time inside the preview screen and they will do exactly same on the production site after publishing them.
Full control over the content
Every section on the website can be edited using Storyblok's live-editor. Content can be saved for later editing and be published at any point to the production site with just one click.
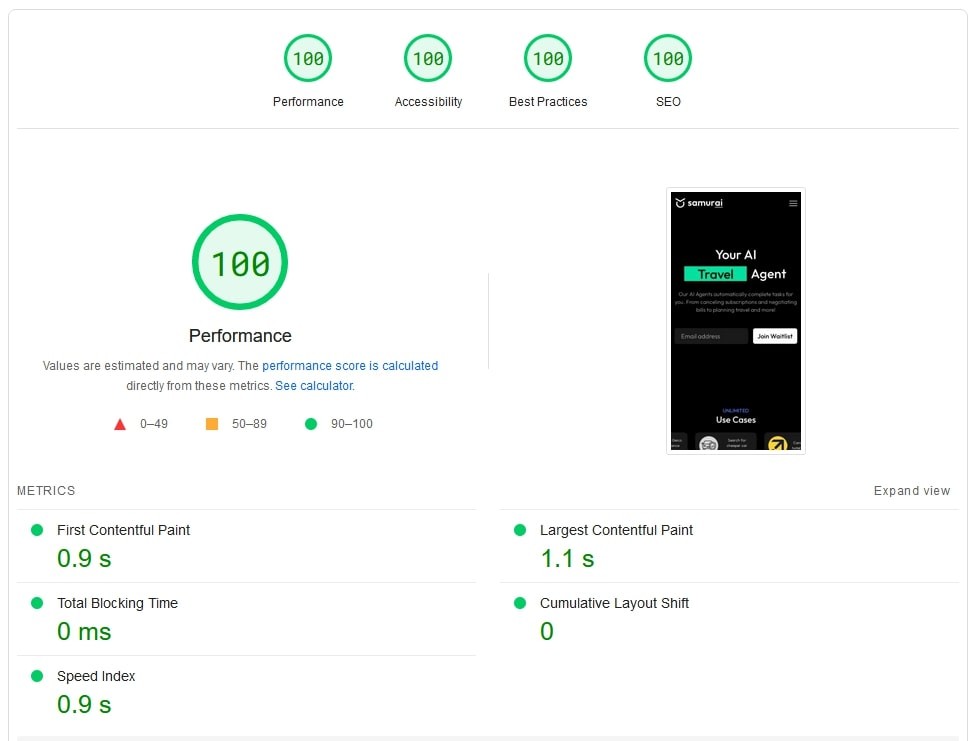
100% Lighthouse scores
Thanks to the lightweight code we wrote and our focus on technical SEO and accessibility, the site scores a full 100% on Lighthouse scan. This helps the site visitors get a great user experience, and the site search engine rankings to stay high.

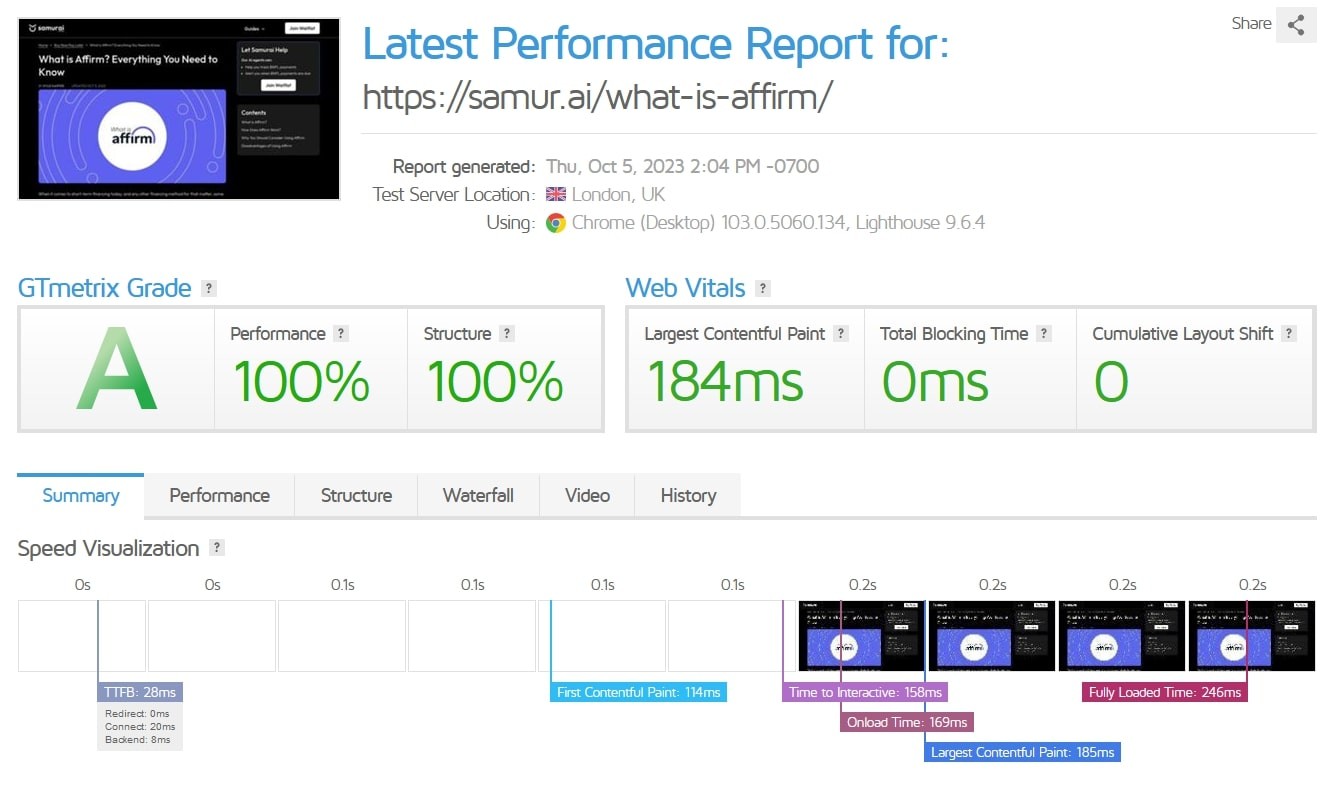
100% score on GTMetrix
GTMetrix is used to test the performance of a website. Full 100% score with grade A means that the site is lightning-fast and renders extremely quickly.
Notable statistics:
- 0 layout shift
- 0ms total blocking time
- 0.158 seconds time to interactive
- 0.184 seconds largest contentful paint
- 0.246 seconds fully loaded time

Passes Core Web Vitals
Core Web Vitals are Google's own real user metrics that a site either passes or doesn't pass. The site we built passes the CWV, which helps Samurai to get better rankings on search results as CWV is commonly regarded as one of Google's search algorithm criterias.

As a tech-focused company, we wanted to try a new web framework focused on speed. After consulting with Vaihe Media, we chose Astro with Storyblok as our CMS. Their solution exceeded our expectations for fast loading and technical SEO optimization. Jere, the founder, was readily available throughout the development process and kept us informed. We're thrilled with their work and look forward to working with them again.
 – Kyle Kapper, Co-Founder
– Kyle Kapper, Co-Founder