Does Font Loading Order Matter in a CSS File?
This is an interesting one! No, the @font-face order on the CSS file does not matter, at least not with the latest Chrome version, but the HTML element order does actually matter!
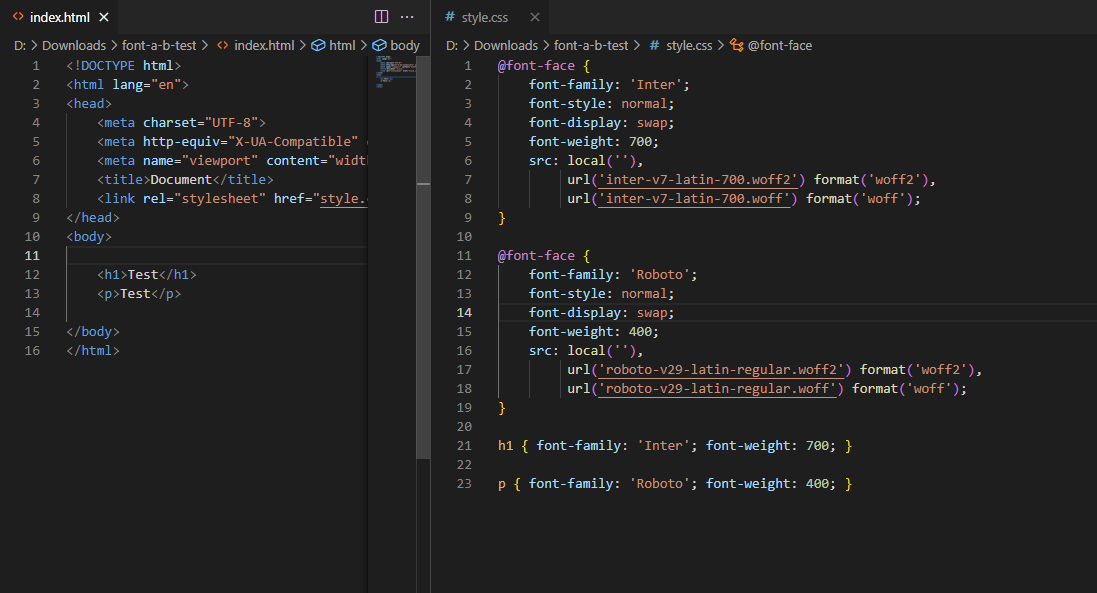
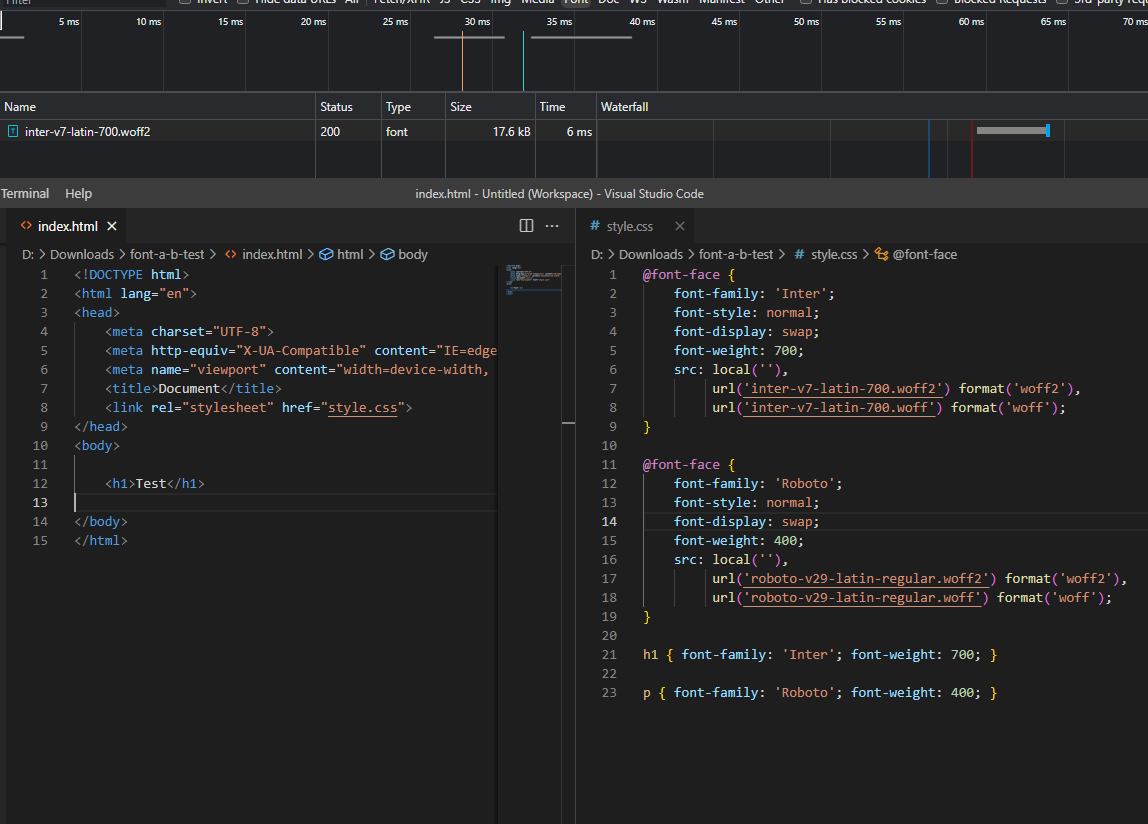
Let's use this code as an example:

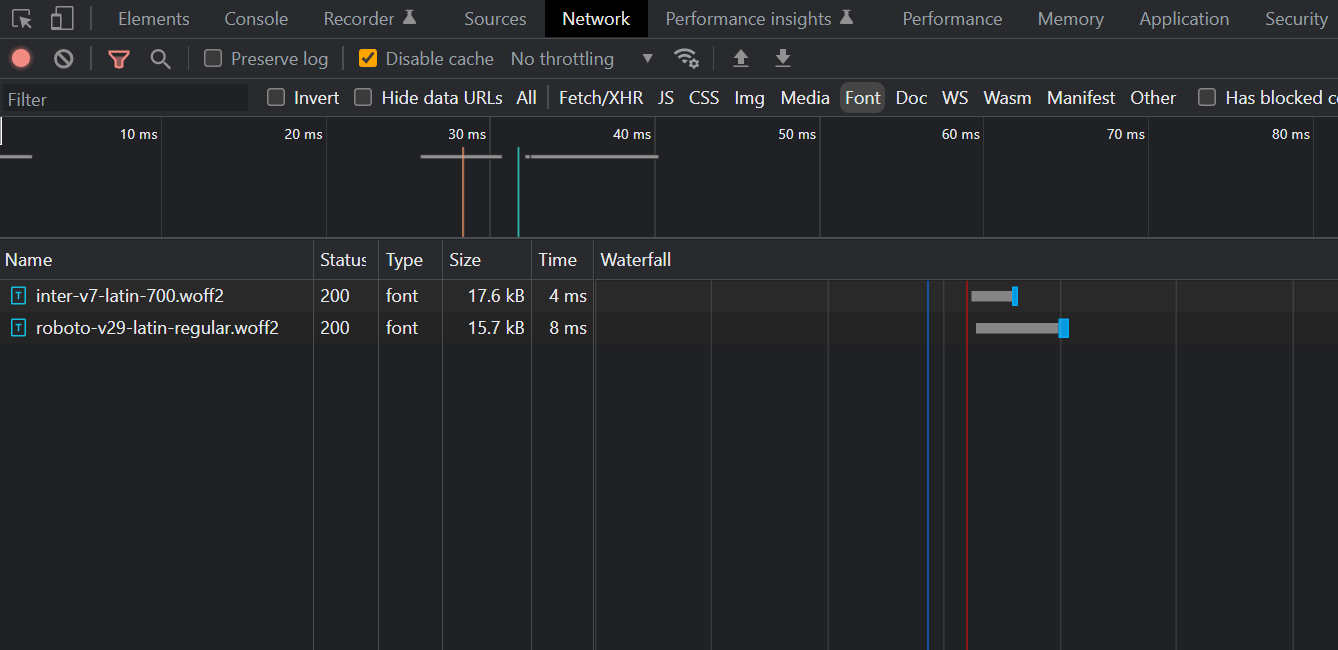
The document starts with a <h1> with font Inter and is followed by a <p> with font Roboto. This is what the loading order looks like on Chrome's network waterfall:

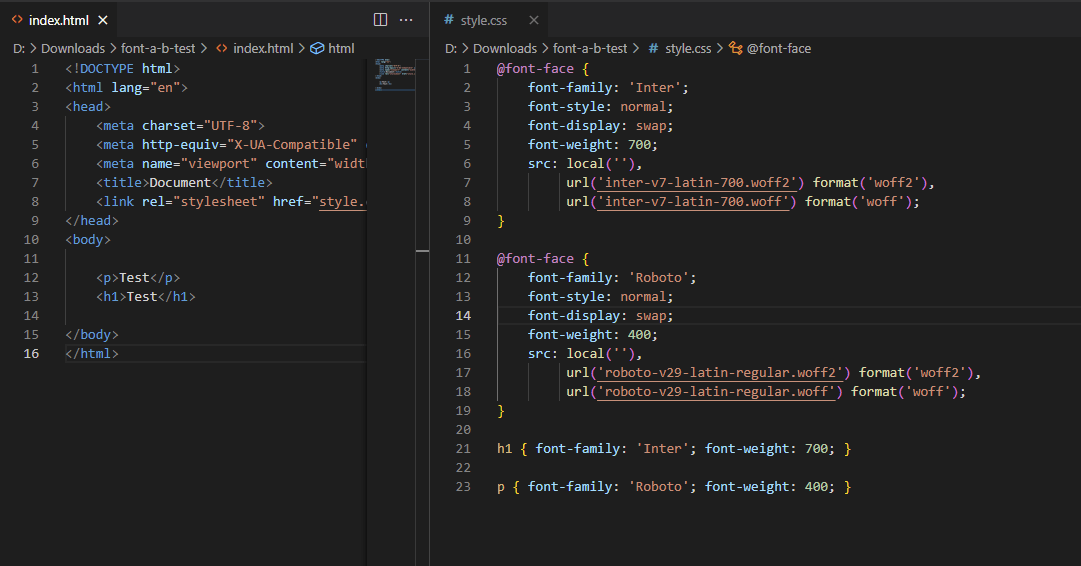
Looks like the <h1> font Inter loaded first! Let's change the HTML order, this time the <p> element with its Roboto font comes first.

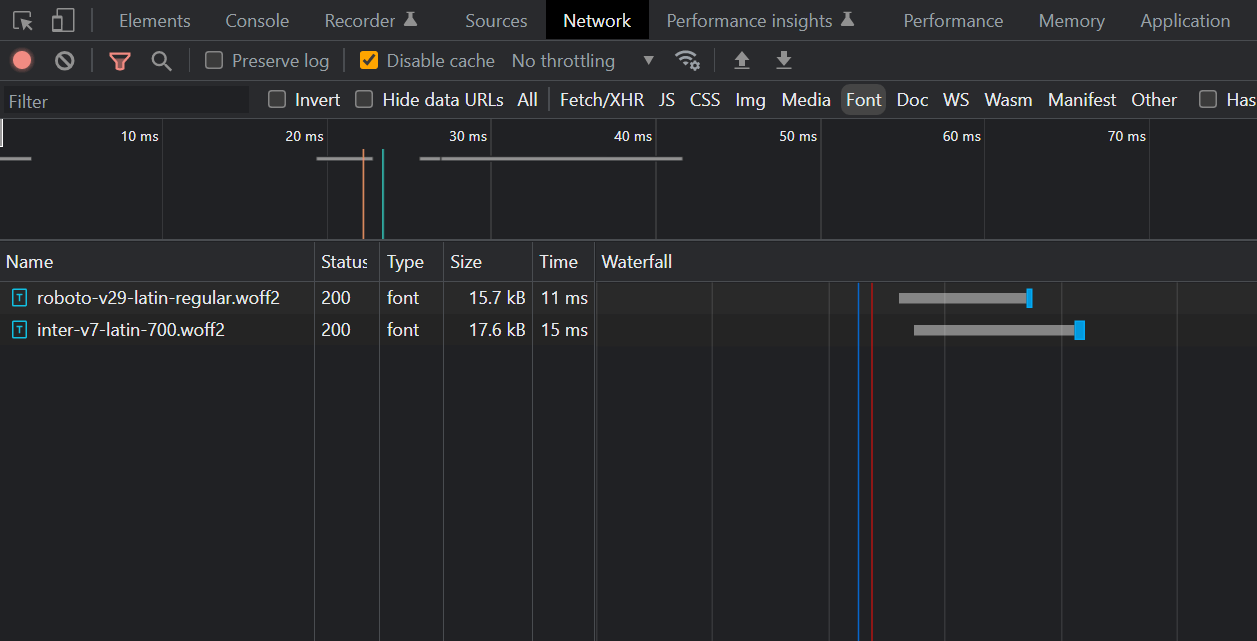
Now let's see the results..

The <p> font Roboto loaded first this time! It wasn't just a coincidence, I repeated both of the tests several times and I ended up with the same results each time.
This testing shows that the font declaration order in your CSS file does not matter, what actually matters is the HTML order!
Let's do a quick test with by removing the <p> and just having the <h1>:

Above image shows both the code and the network waterfall. Only the heading font loaded, looks like Chrome only loads fonts used by the HTML! Before doing these tests I thought all fonts declared in the CSS file would get loaded, but looks like only the fonts that the HTML actually uses are loaded. Interesting!
A side note: the order of the font file types (woff, woff2, etc.) does matter. Browser will pick the first one that they know of, so having woff2 before woff makes thewoff2 one be always used when it is compatible with the browser.
Extra tip: make sure you have font-display: swap; on your font style (just like the example), as then the text will stay visible while the font loads. Without it, the text will not be shown until the font has loaded, resulting in a worse performance score.