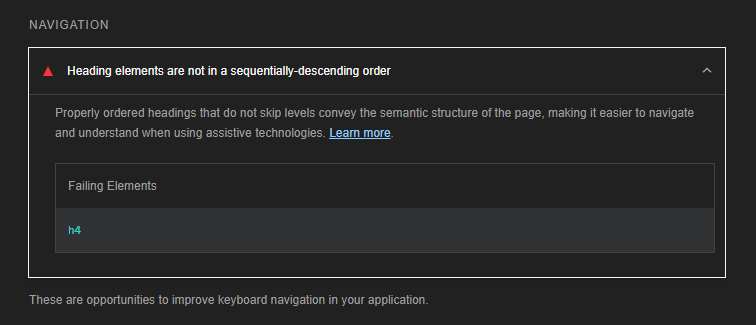
Tip for Fixing: Heading elements are not in a sequentially-descending order
This article covers the following Google Lighthouse warning: Heading elements are not in a sequentially-descending order. Properly ordered headings that do not skip levels convey the semantic structure of the page, making it easier to navigate and understand when using assistive technologies.

Obvious fix is to correct the heading element order, but you probably know that already. But what if your heading element is hardcoded into the component?
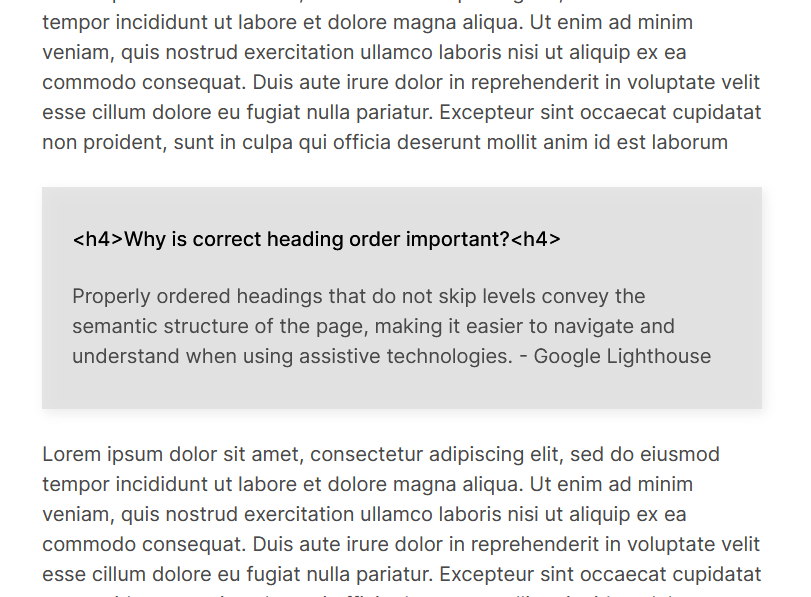
Let's say you have a note component like this that can be inserted to your blog post at any point:

You don't know at which part of the article the note can come in, so you used a H4 just in case. But if the article doesnt have both a H2 and H3 before the note, you will get the Lighthouse warning.
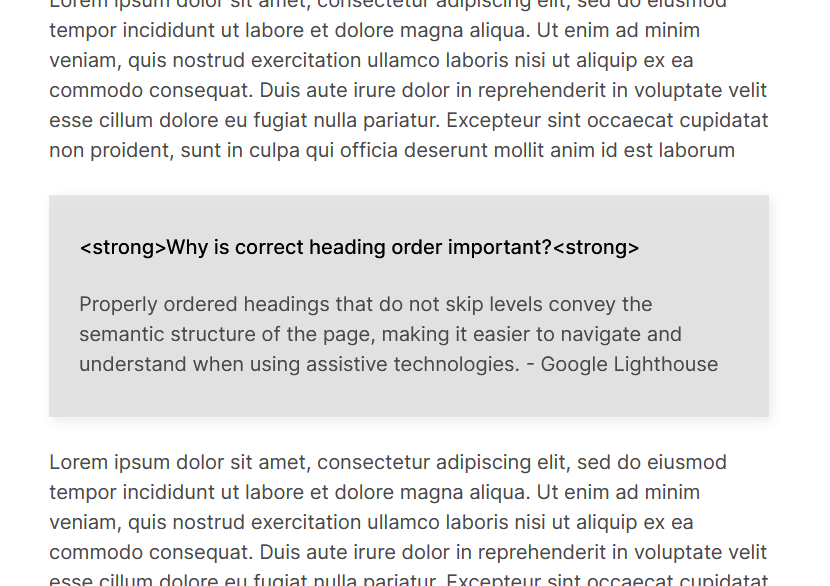
This has a neat fix: instead of a heading, use the <strong> element!

By using <strong>, you eliminate the need for a heading element, but still give semantic importance to the note's heading. Do note that the <strong> is not a replacement for a heading, but in this case it is better than using an incorrect heading, or even a correct heading. A quick note in the middle of an article does not need a heading.
Another tip: if the note's content is not directly relevant to the article (for an example it is a tip), then you could also use the <aside> element as a wrapper for the note.