How to Use AV1 as Video Source In HTML
Let's learn how to use AV1 file format as a <source> inside a <video> element in HTML! If you haven't converted your video to AV1 yet, you can use Convertio's MP4 to AV1 converter.
Step 1: Identify what codec your AV1 used
This is required because AV1 is still so new that there is no general "one fits all" type for it yet, an AV1 video from a year ago might have used different codec than what it does now, and same goes for future too. So let's identify the codec!
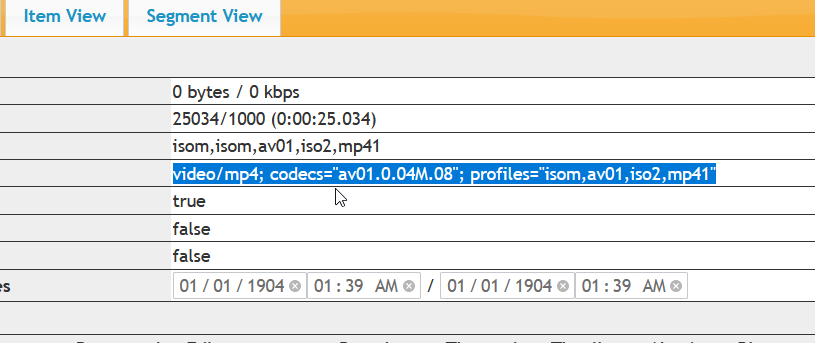
Visit the File Type Reader to copy your codec type (to begin, press the "browse" button).

Step 2: Add your video codec as the video type
Notice the use of ' symbols instead of ". It needs to be this exact way.
1<video>2 <source src="/videos/example.av1.mp4" type='video/mp4; codecs="av01.0.04M.08"; profiles="isom,av01,iso2,mp41"' > 3</video>Step 3: Add fallback filetypes
Here's an example where we have the file types WebM and MP4 as backups in case the visitor's browser doesn't support the AV1 format.
Make sure you place AV1 as the first source, browsers will read the sources from top to bottom and pick the first one they can play.
1<video width="584" height="350" >2 <source src="/videos/example.av1.mp4" type="video/mp4; codecs=av01,opus" >3 <source src="/videos/example.webm" type="video/webm" >4 <source src="/videos/example.mp4" type="video/mp4" >5</video>Step 4: Add Edge support
For some reason Edge tries to use AV1 sources and fails at it. Any other browser, such as Safari (or even IE) ignores the AV1 source and goes straight for the WebM or MP4 one, but not Edge. It tries to play it, but fails, for some unknown reason.
That's why we have to add the following code to remove the AV1 sources on Edge:
1if (navigator?.userAgentData?.brands) {2 for (let brand of navigator.userAgentData.brands) {3 if (brand.brand === "Microsoft Edge") {4 for (let element of document.querySelectorAll("video>source[type*='av01.']")) {5 let parentElement = element.parentElement;6 element.remove();7 parentElement.load();8 }9 }10 }11}It has almost zero performance impact, so don't worry about that. Now the video also works on Edge!
Extra tips: use height and width attributes on your video element to prevent layout shift, and put the video sources in the order from smallest file size (top) to largest file size (bottom). Browsers read the source list from top to bottom and use the first one that they are compatible with, so if you have MP4 above the AV1, browsers won't have a chance to use it.