Automatic WebP <picture> element generator & file converter
This tool will search for all of your <img> elements in your HTML file and replace them with <picture> elements with WebP support.
Additionally, you can also convert your JPG and PNG images to WebP without leaving this page.

Step 1: Upload your HTML file to add WebP sources
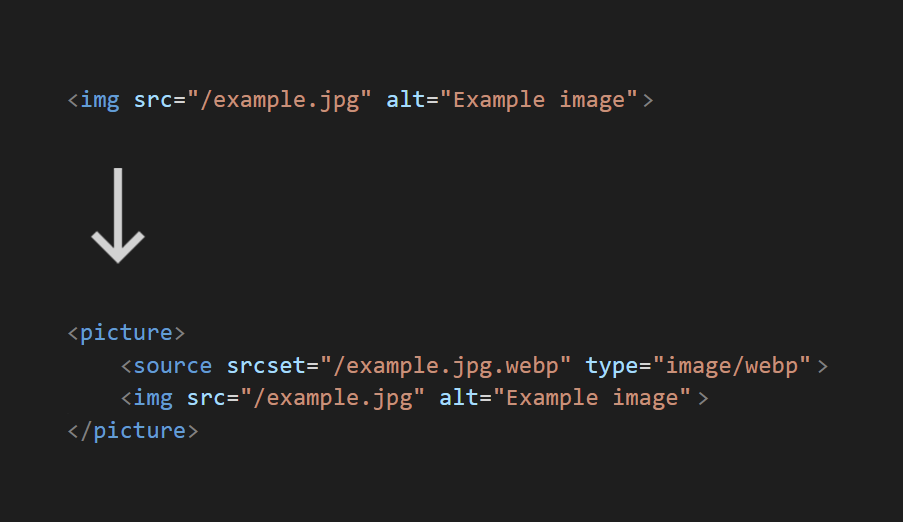
This will find all of your <img> elements and switch them to <picture> elements.
The picture elements will use WebP as the initial image type, and the original file will be used as a backup.
Step 2: Upload your image files to convert them to WebP
This will convert your JPG and PNG files into WebP files.
After converting the files, download them and place them next to the original image files.
FAQ: About this tool and WebP
Can someone see the files I upload here, what privacy do I have?
The files you add do not get uploaded anywhere outside of your computer, all of the generation logic happens entirely on your browser! You can confirm this by looking at the network tab on inspector or just by turning off your internet after opening this page (the tool still works!).
This means that you can freely upload your HTML files and images, nobody will be able to see them or save them.
In fact we don't even have any backend, this site is entirely static with zero data collection - not even analytics.
Why is the file extension jpg.webp / png.webp?
Both JPG and PNG can be converted to WebP, but also both of them give different results. If you convert a JPG picture to a WebP, it is not the same as converting the same picture as PNG to WebP.
This is why I think it is a good practice to keep the old file extensions in place when generating a WebP, as it will remind you what the original file extension was.
I have attributes on my <img> elements, will they be kept?
All attributes should stay on the <img> element. This includes classes, ids, loading, fetchpriority, alt, width, height, data-attributes, and everything else.
Does this tool touch anything else on the HTML other than images?
It is not meant to, but bugs happen, so there can be small differences between the HTML you put in and the HTML that gets generated.
Creating this tool had several problem solving moments, which probably is the reason why this tool is seemingly the first WebP <picture> element generator of its kind.
Why should I use WebP files?
WebP images are smaller in size than JPG and PNG images. By converting those to WebP, you enable your site to be faster and prevent your visitors from wasting their bandwith.
Why use <picture> elements?
If you used only <img> element with WebP files, browsers that don't support WebP wouldn't be able to show any images. By using the <picture> element, you enable the original file to be the fallback file in case the WebP one couldn't be displayed.
I noticed a bug with this generator! How do I report it?
You can email me at jere@vaihe.com! Thank you :)